console.log(Sample) ka nga bago mag return.
Tapos check mo kung may value sa console
Tsaka wait text input ba yan? or file input?
import React from 'react'
import '../styles/About.css'
import {useDropzone} from 'react-dropzone';
import * as AiIcons from 'react-icons/ai';
import * as FaIcons from 'react-icons/fa';
import * as FiIcons from 'react-icons/fi';
import { useState } from 'react';
function About({props}) {
const {acceptedFiles, getRootProps, getInputProps} = useDropzone({useFsAccessApi: false});
const [Sample, setSample] = useState('');
const files = acceptedFiles.map(file => (
<li key={file.path}>
{file.path} - {file.size} bytes
</li>
));
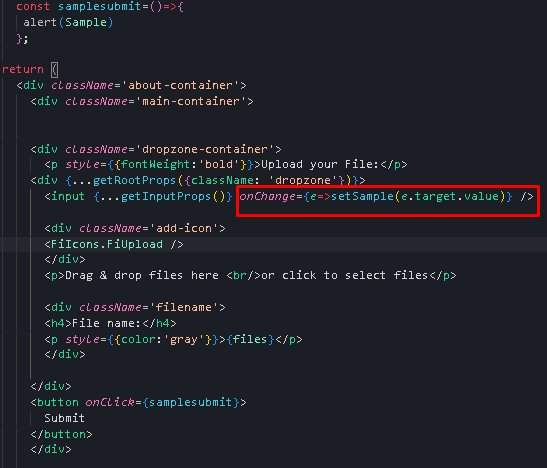
const samplesubmit=()=>{
alert(Sample)
};
return (
<div className='about-container'>
<div className='main-container'>
<div className='dropzone-container'>
<p style={{fontWeight:'bold'}}>Upload your File:</p>
<div {...getRootProps({className: 'dropzone'})}>
<input {...getInputProps()} onChange={e=>setSample(e.target.value)} />
<div className='add-icon'>
<FiIcons.FiUpload />
</div>
<p>Drag & drop files here <br/>or click to select files</p>
<div className='filename'>
<h4>File name:</h4>
<p style={{color:'gray'}}>{files}</p>
</div>
</div>
<button onClick={samplesubmit}>
Submit
</button>
</div>
</div>
</div>
)
}
export default About;
di ko po alam ano gagawin . . pero sana may nakakaalam kung paano .. salamat po