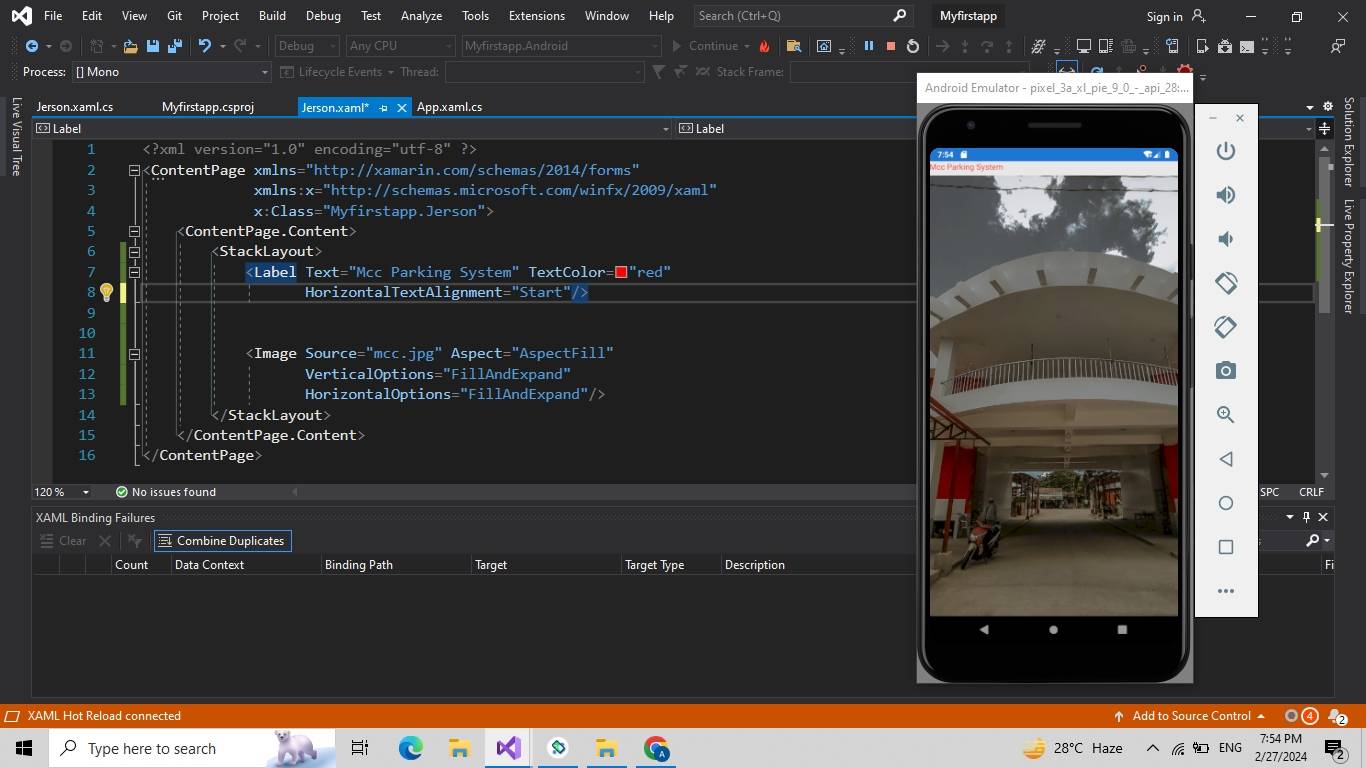
Mga sir paano e center Yung text na Hindi magalaw Yung background image .. tried horizontal alignment: center pero ayaw parin

Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
RelativeLayout:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/background_image"
android:scaleType="centerCrop" /> <!-- pwedeng adjust depende sa needs mo -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Naka-center na text"
android:textColor="#FFFFFF" />
</RelativeLayout>ConstraintLayout:<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/background_image"
android:scaleType="centerCrop"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Naka-center na text"
android:textColor="#FFFFFF"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Oki na poCode:<Label Text="Mcc Parking System" TextColor="red" VerticalOptions="FillAndExpand" HorizontalTextAlignment="Center" />
Patry po nito