fuzzywubby
Forum Guru
- Joined
- Sep 20, 2018
- Posts
- 4,587
- Solutions
- 2
- Reaction
- 1,865
- Points
- 1,225
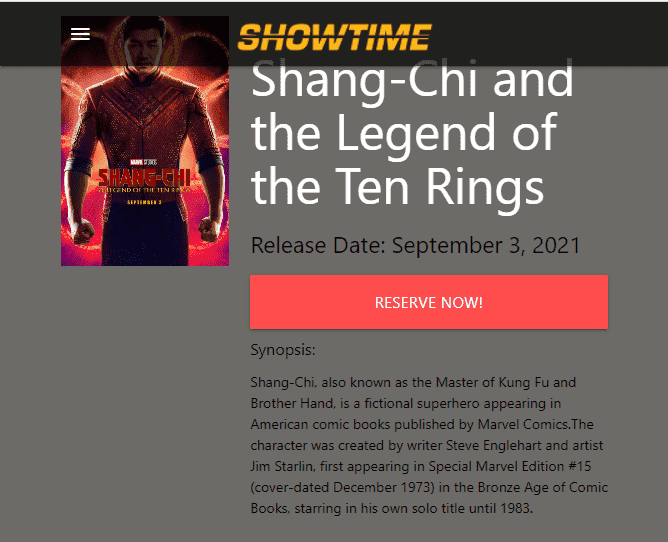
SMALL SCREEN:

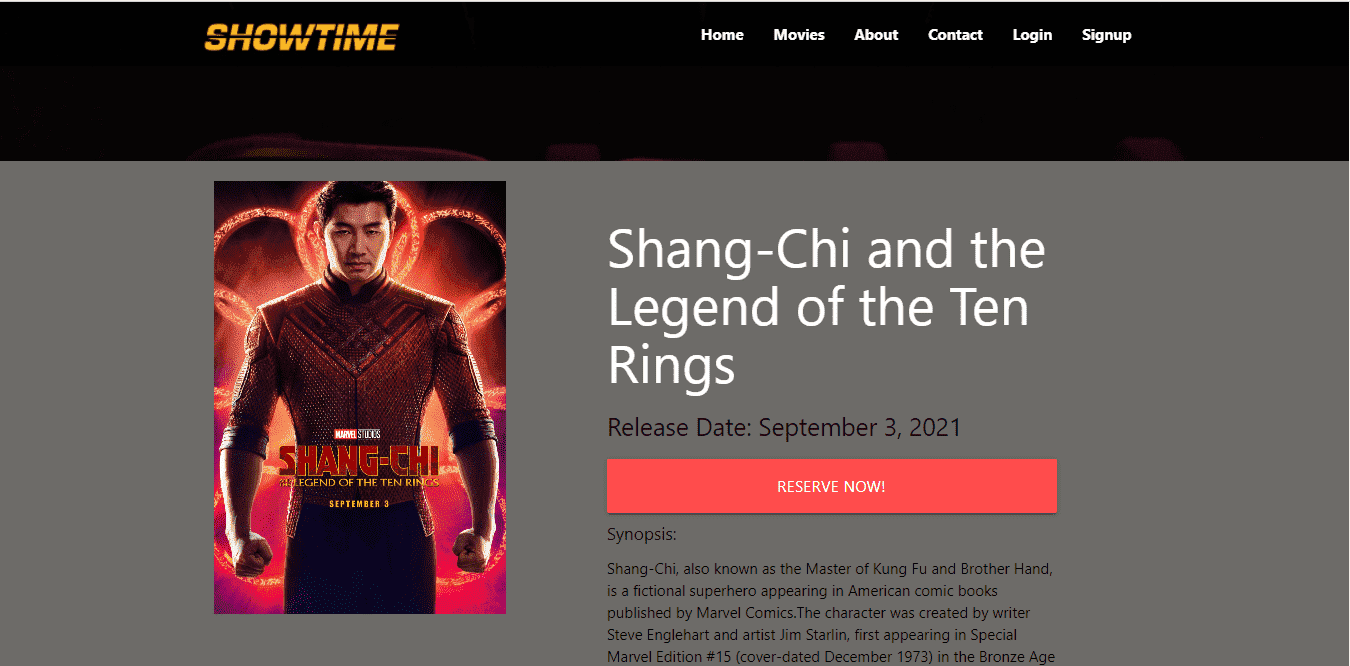
LARGE SCREEN:

Baka po alam nyo kung pano gagawin dito.
Nag ooverlap po yung content sa navbar. Ang pangit lang po kasi tingnan hahahaha.
Ang gusto ko po mangyari is ibaba lang po yung content (picture and text) para hindi sila nag ooverlap sa navbar.
Maraming salamat po.
Source code:
[CODE lang="html" title="HTML, Materialized CSS"]<section class="container section" id="photos">
<div id="movies" class="row">
<div class="col s4 l4">
<img src="img/shangchi.jpg" alt="" class="responsive-img materialboxed">
</div>
<div class="col s8 l6 offset-l1">
<a href="https://www.imdb.com/title/tt9376612/">
<h2 class="white-text">Shang-Chi and the Legend of the Ten Rings</h2></a>
<h5>Release Date: September 3, 2021</h5>
<a href="#login" class="modal-trigger"><input type="submit" value="Reserve Now!" class="btn btn-large"></a>
<h6>Synopsis:</h6>
<p class="black-text">Shang-Chi, also known as the Master of Kung Fu and Brother Hand, is a fictional superhero appearing in American comic books
published by Marvel Comics.The character was created by writer Steve Englehart and artist Jim Starlin, first appearing in Special Marvel Edition #15
(cover-dated December 1973) in the Bronze Age of Comic Books, starring in his own solo title until 1983.</p>
</div>
</div>
</section>[/CODE]
LARGE SCREEN:
Baka po alam nyo kung pano gagawin dito.
Nag ooverlap po yung content sa navbar. Ang pangit lang po kasi tingnan hahahaha.
Ang gusto ko po mangyari is ibaba lang po yung content (picture and text) para hindi sila nag ooverlap sa navbar.
Maraming salamat po.
Source code:
[CODE lang="html" title="HTML, Materialized CSS"]<section class="container section" id="photos">
<div id="movies" class="row">
<div class="col s4 l4">
<img src="img/shangchi.jpg" alt="" class="responsive-img materialboxed">
</div>
<div class="col s8 l6 offset-l1">
<a href="https://www.imdb.com/title/tt9376612/">
<h2 class="white-text">Shang-Chi and the Legend of the Ten Rings</h2></a>
<h5>Release Date: September 3, 2021</h5>
<a href="#login" class="modal-trigger"><input type="submit" value="Reserve Now!" class="btn btn-large"></a>
<h6>Synopsis:</h6>
<p class="black-text">Shang-Chi, also known as the Master of Kung Fu and Brother Hand, is a fictional superhero appearing in American comic books
published by Marvel Comics.The character was created by writer Steve Englehart and artist Jim Starlin, first appearing in Special Marvel Edition #15
(cover-dated December 1973) in the Bronze Age of Comic Books, starring in his own solo title until 1983.</p>
</div>
</div>
</section>[/CODE]
Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
Last edited:
