Hello po sa mga marurunong sa web dev dito. Baka may masusuggest kayong tutorial para sa problema ko. Beginner lang po ako sa css, php.
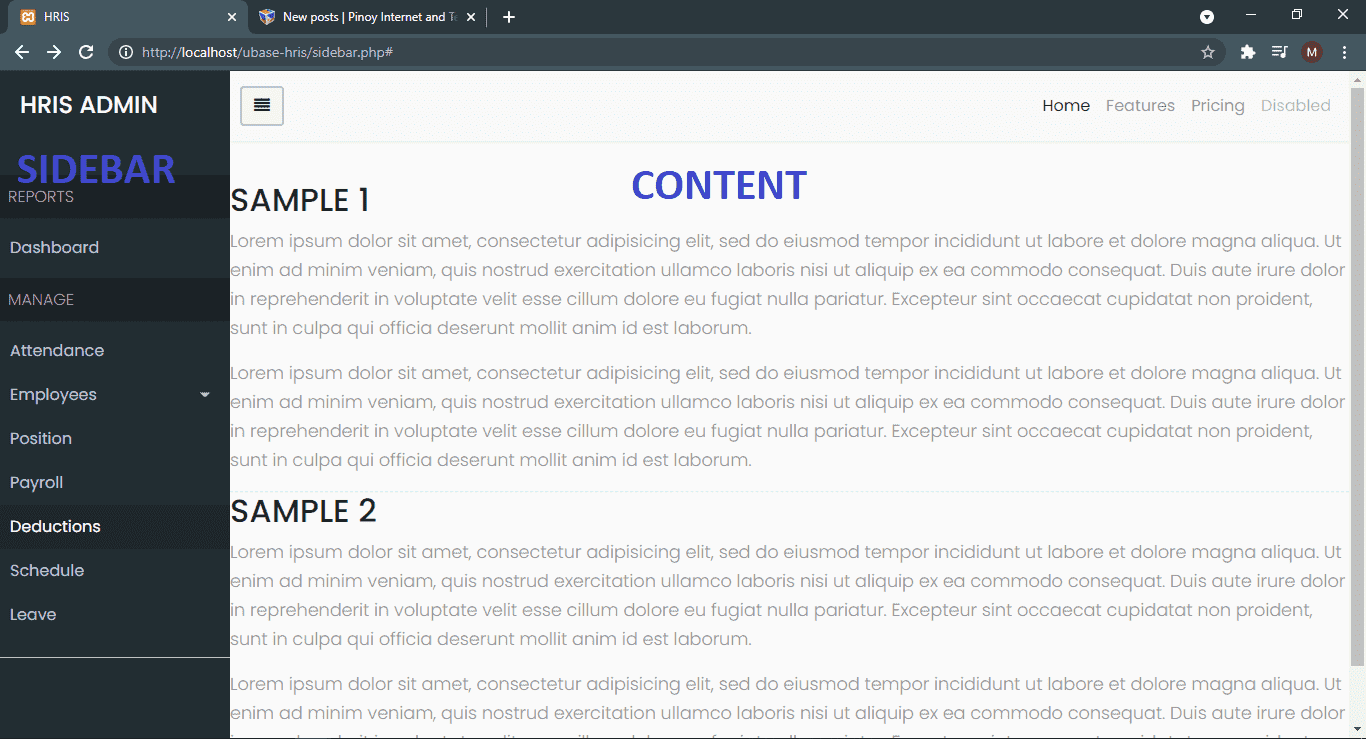
Paano po ba mabago yung source ng content ng page pag nagclick ako ng sidebar. Ano po ba language kelangan gamitin para po don, javascript or jquery po ba? Salamat po ng madame sa mga mkakapag share!

Paano po ba mabago yung source ng content ng page pag nagclick ako ng sidebar. Ano po ba language kelangan gamitin para po don, javascript or jquery po ba? Salamat po ng madame sa mga mkakapag share!
Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
